Hi,
I'm Shay. And this place is all about me 😊 I'm a Full Stack Web Developer, based in Haifa, Israel.

Work
I'm open to work as a Web Developer!
I have recently finished my role as a Lab Technician in the Technion's CALL Lab (Computer-Assisted Language Learning Laboratory). My job was to convert legacy exercises content into modern HTML code, and develop new applications used for learning and practicing foreign languages. I also assisted students visiting the computer lab with technical issues related to using the computers and the software.
Studies
In December 2024, I received a Practical Software Engineer Diploma with Great Distinction from the National School of Practical Engineering, located at the Technion in Israel. During my studies, I learned HTML, CSS, JavaScript, JAVA, Python, C#, C++, Node.js, MySQL, MongoDB, Android Development, Azure, and more.

Projects
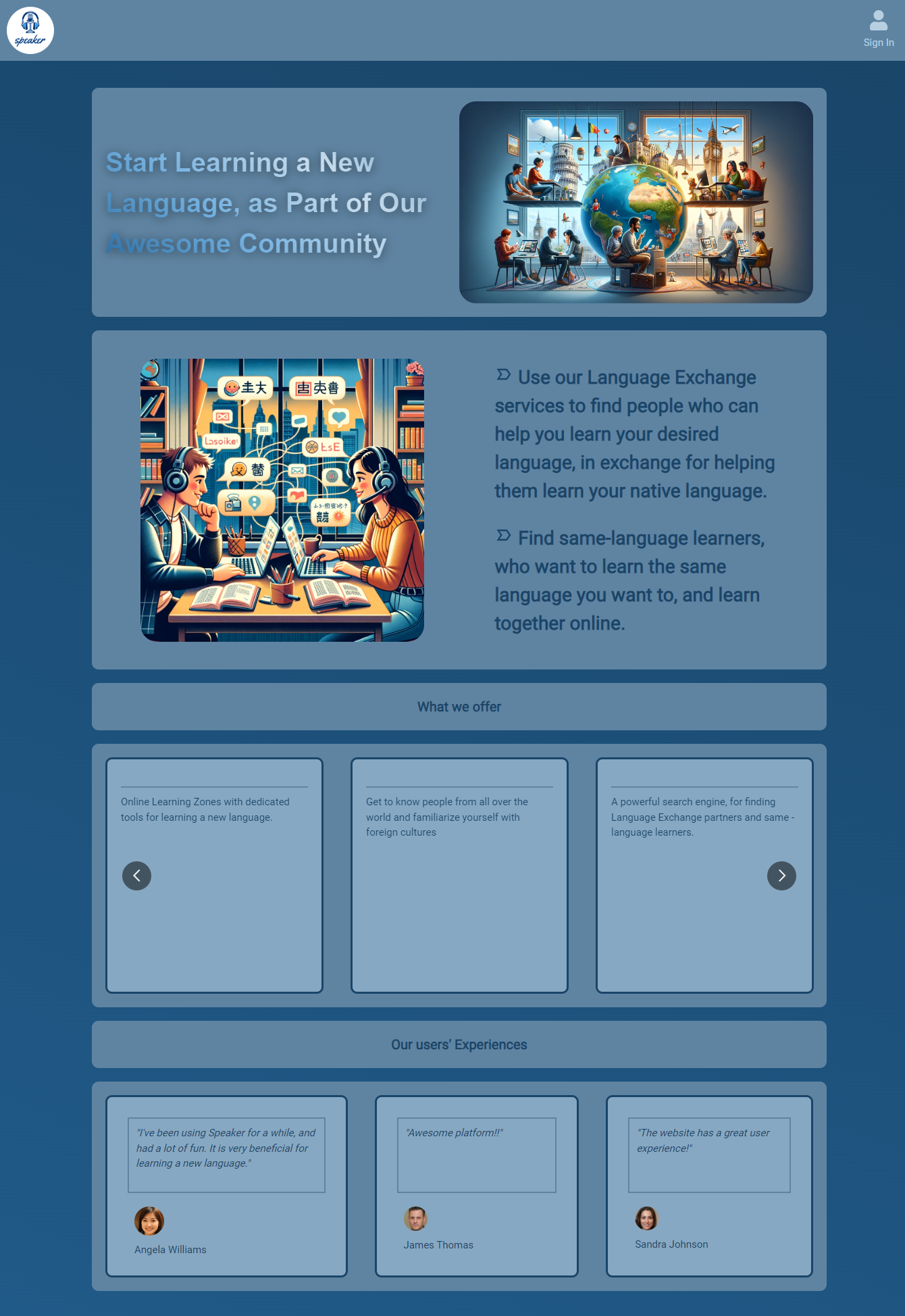
Speaker
Speaker is my final project, as part of my Practical Software Engineering studies in the Technion. It's a social network, designed for language learners. Users can manage a Pals (friends) list, publish posts and comments, like and share posts, and send text and voice messages to each other. The platform contains an easy to use search engine which allows finding users based on their preferred type of cooperation - Language Exchange, or learning a language together, and the specified languages.
There is also a dedicated area for studying and practicing a new language, called Learning Zones. Every registered user can create a new learning zone, and may invite others to join it. In the learning zone, learning tools of four types can be used: vocabulary, cloze, multiple choice questions, and image to word matching. All members of a learning zone can create learning tools, and solve exercises created by other members. The learning zone also contains a chat area, in which members can participate.
Speaker also contains an exclusive Admin Dashboard, with website statistics, settings, and user management options. The admin can view information about users, block / unblock them, reset their password, and send a message to a single user or to all users.
This platform offers a welcoming and social environment, featuring an intuitive and user-friendly interface for learning a new language and connecting with people from around the globe. The website was developed together with Hanna Koval, my partner in this project.

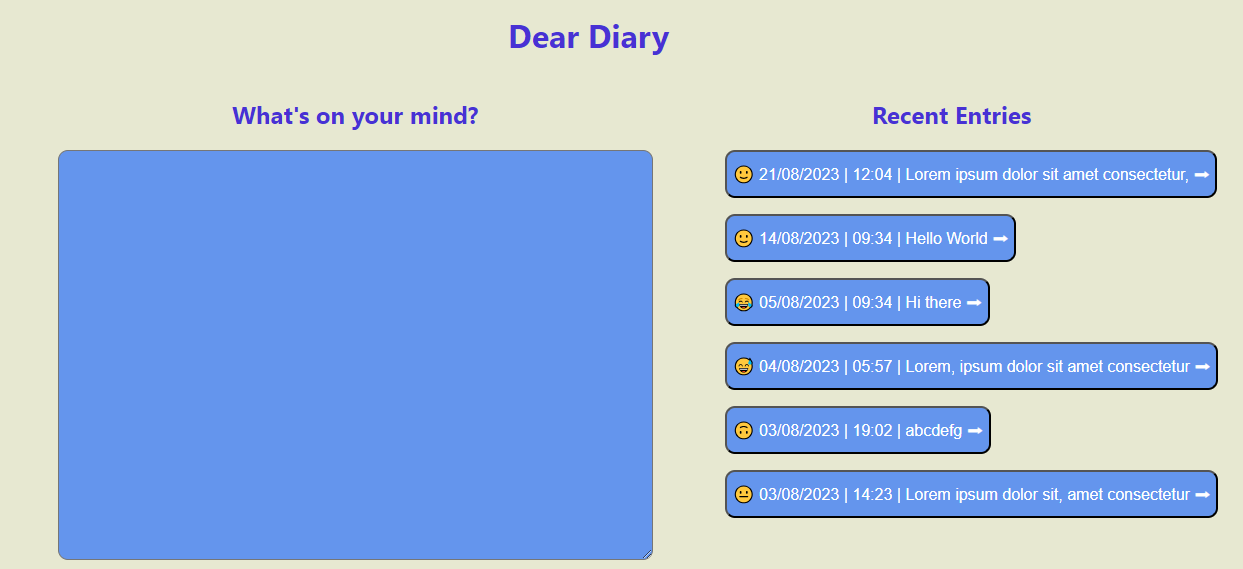
Dear Diary
A personal diary application, which allows the user to enter his thoughts and experiences. The user can also choose an appropriate smiley emoji for each entry. This is a React application I enjoyed making, while practicing common concepts, including State Management, Hooks, and doing CRUD Operations using React.

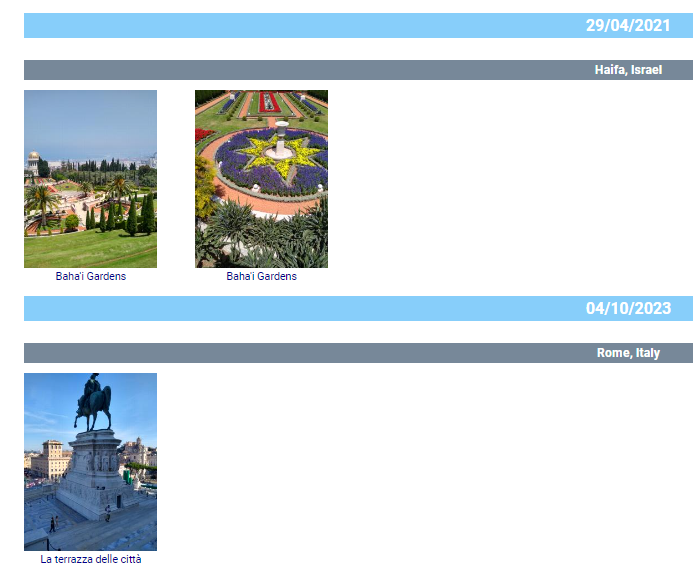
Photo Organizer
An application that allows users to choose images from their devices, and get them organized based on dates and locations. Detailed location information is provided for the photos, using an external API service. Creating this app involved working with files on JavaScript, working with a library, and using asynchronous functions and promises.

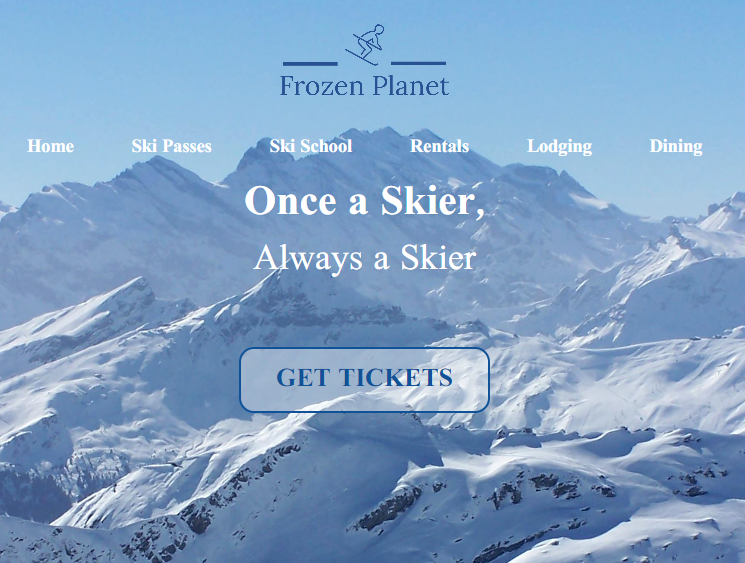
Frozen Planet
Together with my homework partner Hanna, we have decided to dedicate our first Full Stack-Client project to the world of ski. We came up with the interesting name Frozen Planet Ski Resort, and really enjoyed working on the content and design of the website.

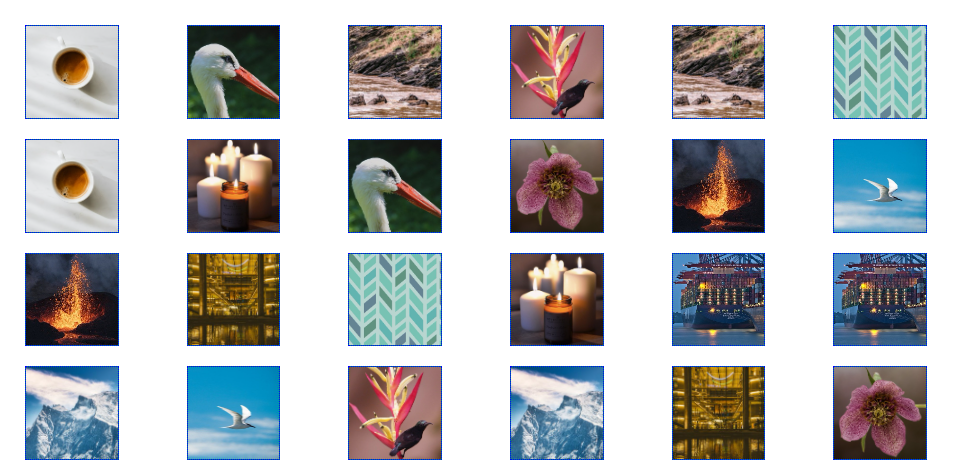
Memory Game
I've decided to create my own version of the classic Memory Game, with beautiful photos I found on Pixabay. This was a good practice of CSS Grid, JavaScript Events (including event delegation), and more. I hope you'll enjoy playing it just as much as I enjoyed making it!

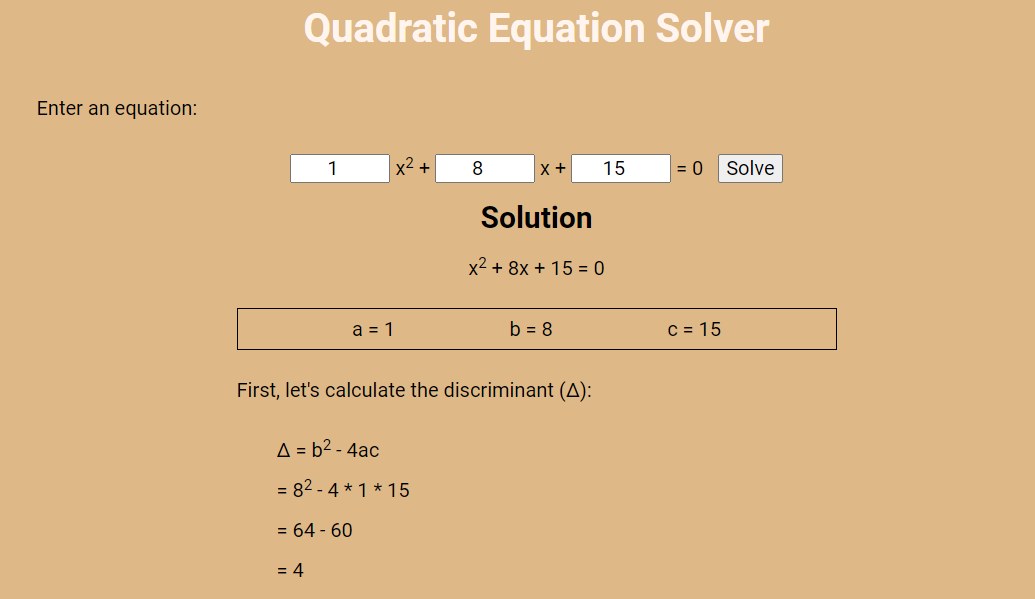
Equation Solver
This is an Equation Solver, which also supports the case of a = 0 (a linear equation). It covers all possible cases of quadratic equations (0, 1, or 2 solutions).

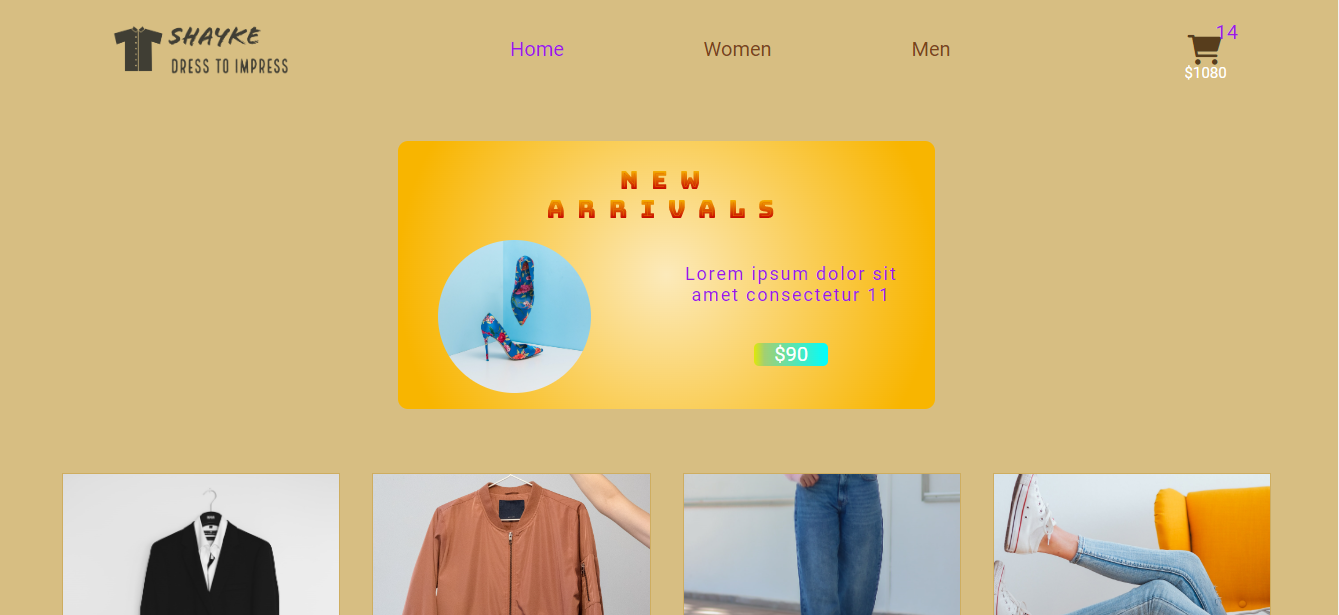
E-Commerce Website
This is an Online Clothing Shop, with a functional shopping cart (on the client side). It was one of the most enjoyable projects for me, and it combines CSS Flex and Grid, and uses LocalStorage.

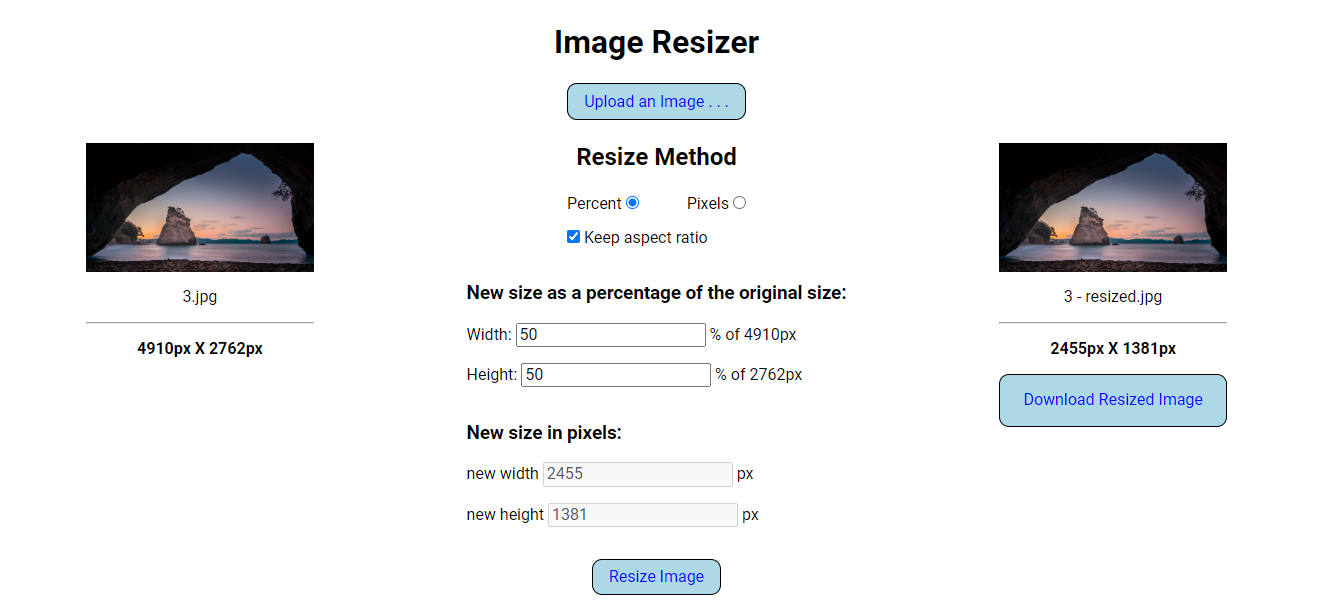
Image Resizer
A simple Image Resizer, that supports both JPEG and PNG files. The user uploads an image, which can be resized based on entered percentages or fixed pixels. The output file is of the same type as the uploaded file. While working on this project I learned a few things about working with files in JavaScript, encoding and decoding, and more.